Вы помните старую поговорку «тише едешь — дальше будешь»? Ну, это может быть и правда, только если это не касается производительности вашего сайта. Такой девиз может разрушить ваш онлайн-бизнес, ведь ускорение сайта может принести больше прибыли и превратить ваш сайт в мощный инструмент для успешного бизнеса. Вы должны извлечь жизненно важный урок — большинство людей чрезвычайно нетерпеливы и ленивы.
Веб-сайт с медленной загрузкой имеет на 35% более высокий показатель отказов и на 25% более низкую видимость рекламы. Ожидание всего лишь трех секунд — это уже слишком много для 53% пользователей, которые покинут сайт, если на его загрузку уходит больше указанного времени. Об этом свидетельствует недавнее исследование под названием «Need for Mobile Speed» от Doubleclick (принадлежит Google).
Почему мой сайт такой медленный? Давайте рассмотрим наиболее распространенные причины и советы по устранению этой проблемы.
Почему медленный сайт — это плохо?

Вы, наверное, слышали, что важно иметь высокую скорость загрузки вашего сайта. Но действительно ли это играет существенную роль в его работе и общем успехе? Действительно, этот критерий влияет на различные аспекты вашего онлайн-бизнеса, включая его коэффициент конверсии и видимость. Скорость загрузки вашего сайта имеет значение. И веб-сайты, как ожидается, будут быстрее и быстрее с каждым годом. В противном случае, если сайт загружается медленно, у него будут проблемы с UX (User Experience ).
Например, если вы ведете онлайн-бизнес, вы должны учитывать, что 30% онлайн-покупок совершаются через мобильные устройства. И хотя посетители и потенциальные покупатели не хотят ждать загрузки страницы дольше 3 секунд, средний розничный сайт в США может загружаться в среднем около 6,9 секунд — это медленная загрузка сайта, которая может серьезно повлиять на количество потребителей.
Почти 80% респондентов утверждают, что не будут делать еще одну покупку с того же сайта, если они не были удовлетворены его производительностью и скоростью. Даниэль Ан и Пэт Минан, Google.
Вам есть над чем подумать и поскорее исправить. Вот изображение, показывающее загрузку страницы по отраслям:

Основные причины медленной загрузки сайта
Итак, давайте рассмотрим наиболее распространенные проблемы, связанные со скоростью сайта, которые могут повлиять на его производительность. Избавьтесь от этих проблем и посмотрите, как все изменится к лучшему.
1. Вы не используете CDN (Content Delivery Network)

CDN включает в себя несколько серверов, расположенных в важных географических местах. Копии сайта могут храниться в этих местах, что позволяет посетителям из отдаленных мест загружать сайт быстрее. Веб-сайты WordPress могут пользоваться многочисленными возможностями CDN, такими как JetPack для видео и фото контента или Cloudflare. Для тех сайтов, которые работают на jQuery, также есть возможность загружать сайт напрямую из CDN, а не с веб-сервера. Microsoft и Google являются опциями доставки контента в jQuery. Ваш сайт работает медленно? Использование jQuery однозначно сможет повысить скорость вашего сайта.
2. Неоптимизированный CSS

CSS — это другое название кода, который стилизует веб-страницы вашего сайта. Это может быть еще одна причина, почему его скорость недостаточно высока. Как только вы оптимизируете его и проведете нужные изменения, вы будете впечатлены результатом. Итак, вы можете добавить все ваши внешние CSS-файлы в один и использовать встроенный CSS. Типы носителей могут помочь определить какой файл необходимо загрузить.
3. Неоптимизированные изображения

Другой причиной замедления работы вашего сайта может быть использование неоптимизированных изображений. Все дело в высоком разрешении современного фотоконтента, который требует большей пропускной способности и времени для загрузки. Вы когда-нибудь загружали большие изображения и уменьшали их, чтобы они помещались на странице? Именно это могло вызвать медленную скорость работы сайта. Более того, важно обращать внимание на формат картинки, которую вы хотите вставить. Имейте в виду, что изображения в формате GIF и PNG обычно больше, чем в формате JPEG. Запомните этот совет и следуйте ему при следующем добавлении изображения.
4. Большой объем Flash контента

Если вы хотите повысить скорость работы сайта, обратите внимание на файлы Flash. Как только вы уменьшите или полностью устраните их, вы заметите разницу. Может быть заманчиво использовать Flash как инструмент интерактивности. Однако размер файла больше, чем у других файлов, из-за чего такой контент становится бесполезным с точки зрения скорости сайта. Таким образом, одно из решений проблем скорости и устранению неисправностей веб-сайта заключается в том, чтобы избегать Flash и искать альтернативы HTML5.
5. Не использовать кеширование

Вы не используете методы кэширования? Тогда вам не хватает важного элемента для повышения производительности сайта. Кэширование необходимо для хранения часто используемых данных. Не откладывайте, внедрите кэширование HTTP или браузера, и пусть скорость вашего сайта увеличится. Все, от изображений до запросов к базе данных, может быть кэшировано. Просто будьте осторожны и узнайте больше о лучшем способе сделать это, чтобы все прошло гладко.
6. Плохой хостинг

Последняя, но не менее важная причина, по факту, может быть не вашей виной. Наличие надежного хостинг-провайдера чрезвычайно важно для скорости и производительности сайта. Если ни одна из вышеупомянутых причин не имеет отношения к вашей ситуации, попробуйте заменить вашего веб-хостинг провайдера. Некоторые веб-хостинги предлагают более крупные пакеты с различными сервисами для оптимизации производительности, включенными в ежемесячную цену.
Узнайте, как повысить эффективность вашего сайт с помощью инфографики!
Лучшие инструменты для определения скорости сайта в 2020 году
Вот список лучших инструментов для проверки скорости веб-сайта, чтобы вы могли узнать показатели и выяснить, почему ваш сайт медленный и нужно ли улучшать скорость загрузки.

- Google Analytics Site Speed
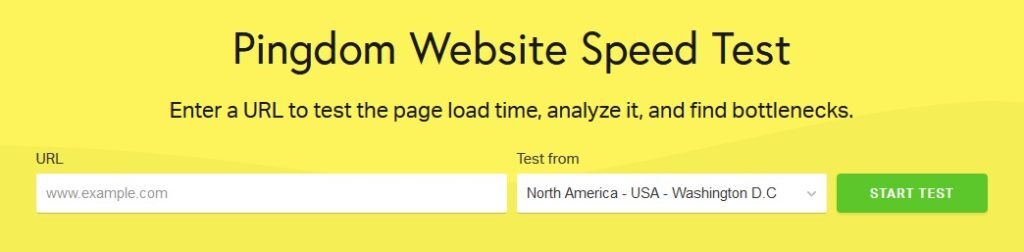
- Pingdom
- Google PageSpeed Insights
- WebPageTest
- GoogleMobile Website Speed Testing Tool
- GTMetrix
В заключение следует еще раз подчеркнуть, что знание главной причины медленной загрузки сайта и оптимизация всех процессов может стать первым решением для повышения
производительности и эффективности вашего сайта.